Researched and Designed the Product Designer Onboarding Platform for VMware design teams who work with Cloud and Enterprise platform experiences.
Overview
Currently, there is a lack of an onboarding platform for the newly hired Product designers within the design teams at VMware Design. Our challenge is to figure out,
"How might we create and operate an ERP-HCM application to guarantee a valuable onboarding experience for VMware design teams?"
MY ROLE
Product Designer & Researcher
TIMELINE
September 2020 - May 2021
TEAM
Abhinav (Myself)
Ulka Patil
Ravi Teja
TOOLS
Research
Remote User Interviews
Design
Balsamiq, Figma,
Clarity Design System (VMware)
Collaboration
Slack, Miro

VMware Design teams are growing!
VMware Design members play an important role in shaping VMware service experience and contributing to product development. It is imperative for them to be set up for success during their onboarding phase into the company.
Awesome! But why is that a problem?

1. Lack of a structured onboarding plan for the new hires is leaving them overwhelmed
With over 60+ business applications and a complex ecosystem, it is arduous and time-consuming for a new hire to get on board with a VMware design team. Currently, the design teams lack a streamlined and calibrated onboarding process despite having the necessary resources to share with the new hire.
2. Designers come from diverse backgrounds, which is slowing down their understanding of domain knowledge
Product designers, especially (entry-level), come from diverse backgrounds. They should handle a broad portfolio of software suites of App Modernization, Cloud, Networking & Security, and Digital Workspaces. It is easy and imperative for the new hire to feel overwhelmed with the technical terminologies.
3. Lack of effective feedback system to collect data to optimize new hires onboarding journey
VMware design is a team of 200+ design professionals with different product design roles within VMware worldwide. The design Leadership team needs to effectively collect the feedback from new hires to build a higher satisfaction rate during quarterly team surveys, quicker to deliver value to their product teams, and better performance in their reviews.
So, here is the solution before we dive into the Design Process

An application that supports a structured onboarding plan for the new hires (Gantt View + IFrames)
We designed and proposed ways to create, operate an onboarding program to guarantee a better onboarding experience that creates value. New members through this program will be better motivated and equipped for their jobs in their design team.

Designed ways to improve collaboration among managers and the new hires
Design managers are responsible for guiding the new hires through the onboarding process. They are responsible for a regular check-in with their team on a one-to-one basis and resolve any issues. They also share the resources that are required for successful onboarding.

Developed a feedback system and reporting tool to optimize the new hire onboarding experience
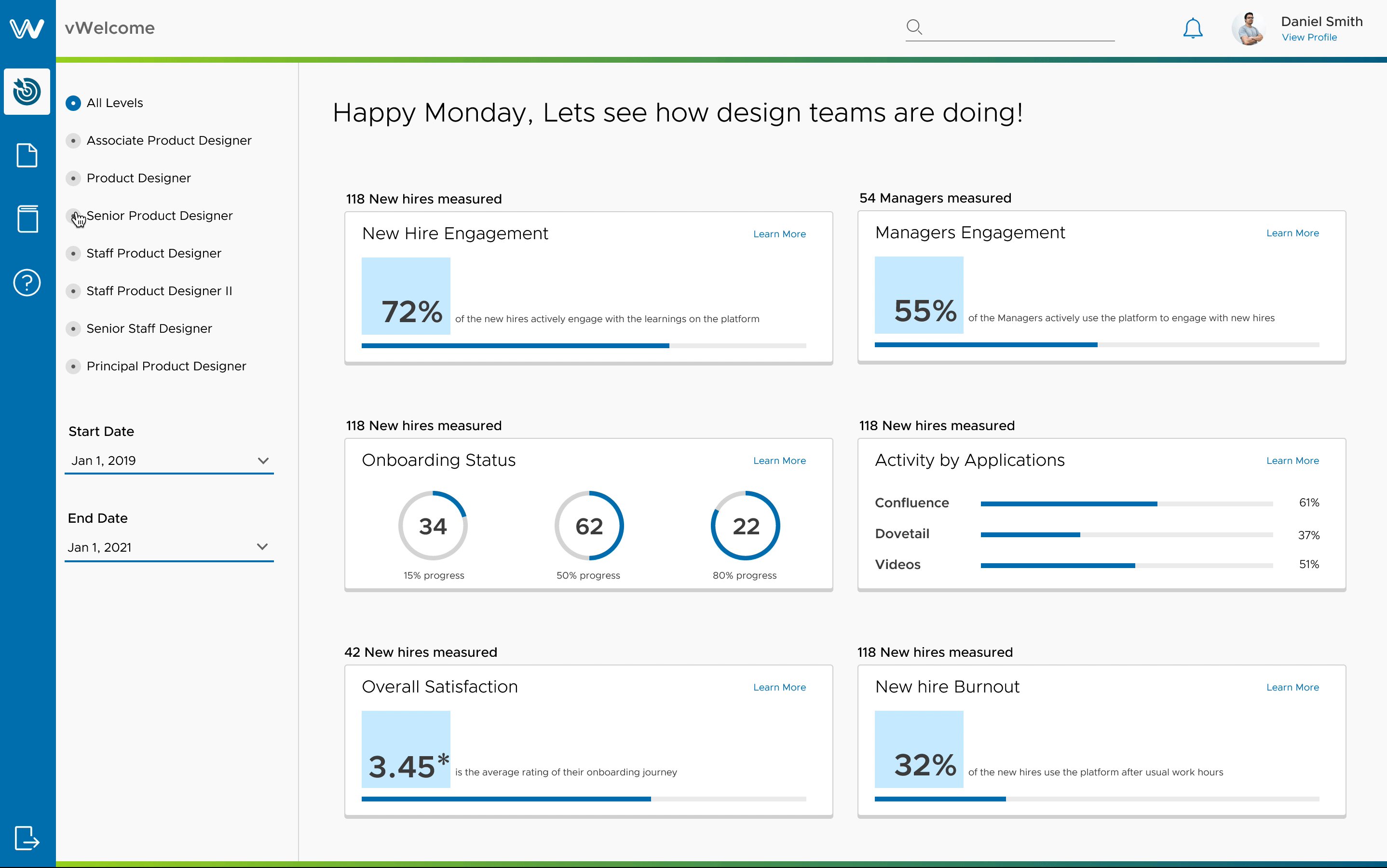
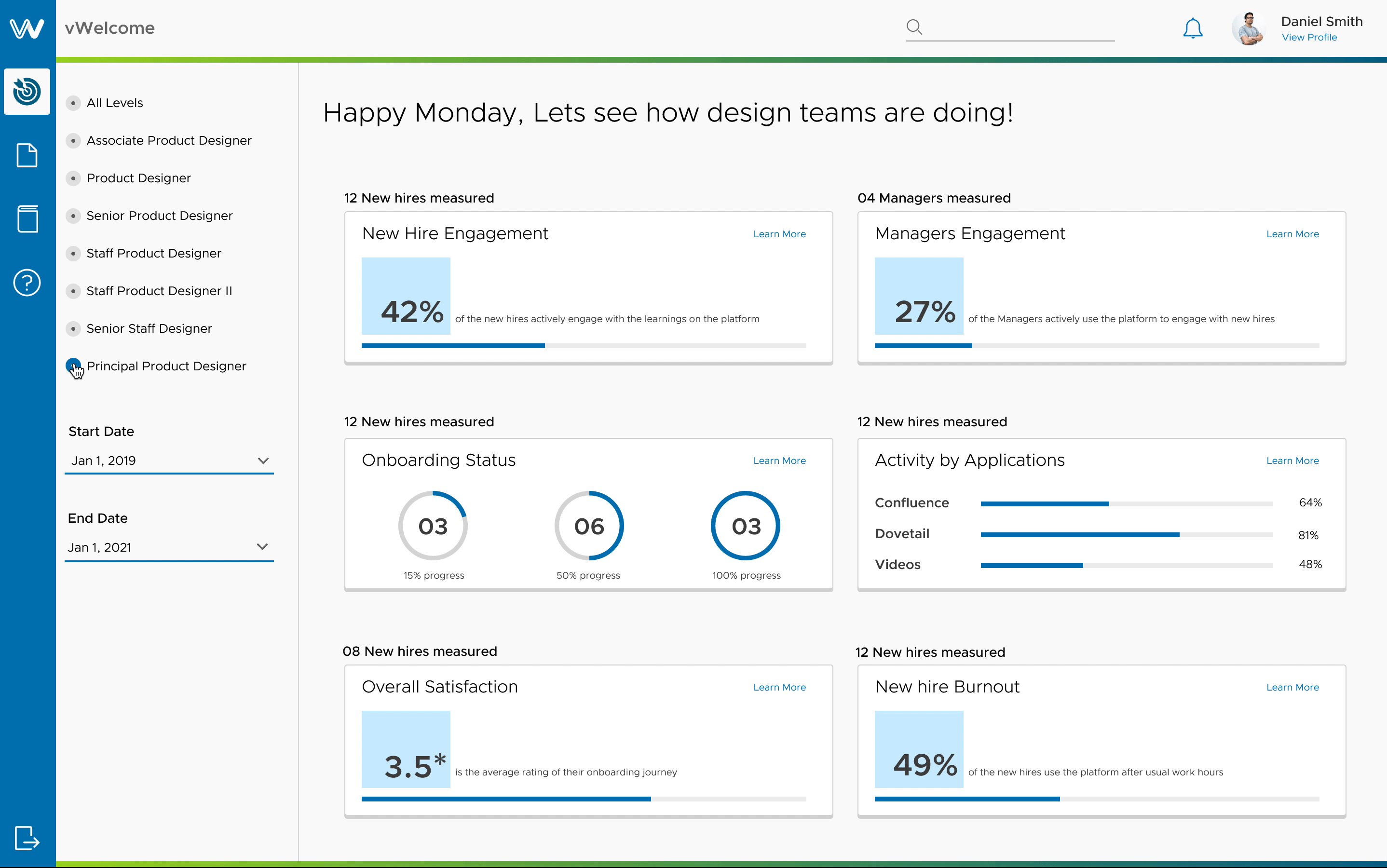
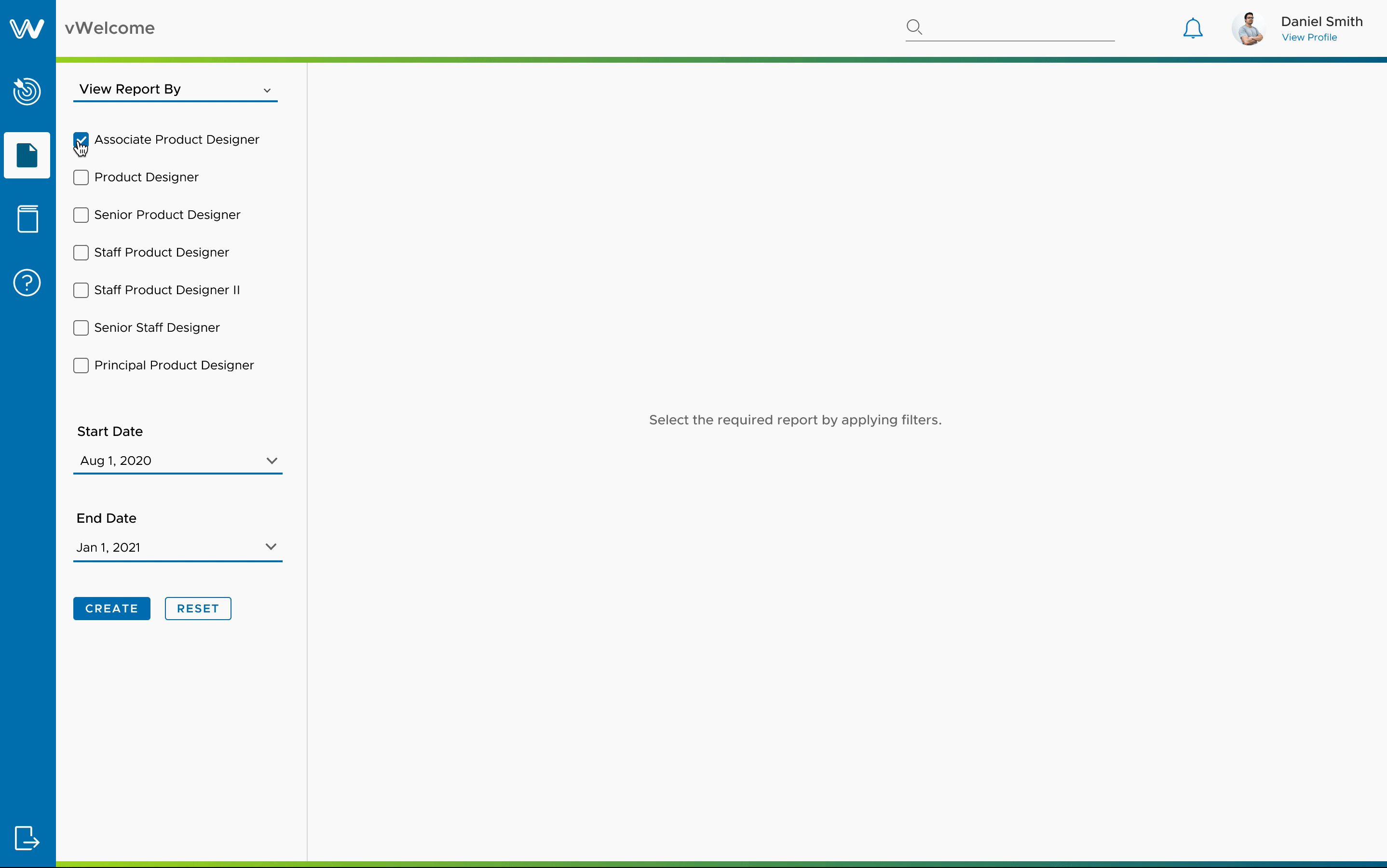
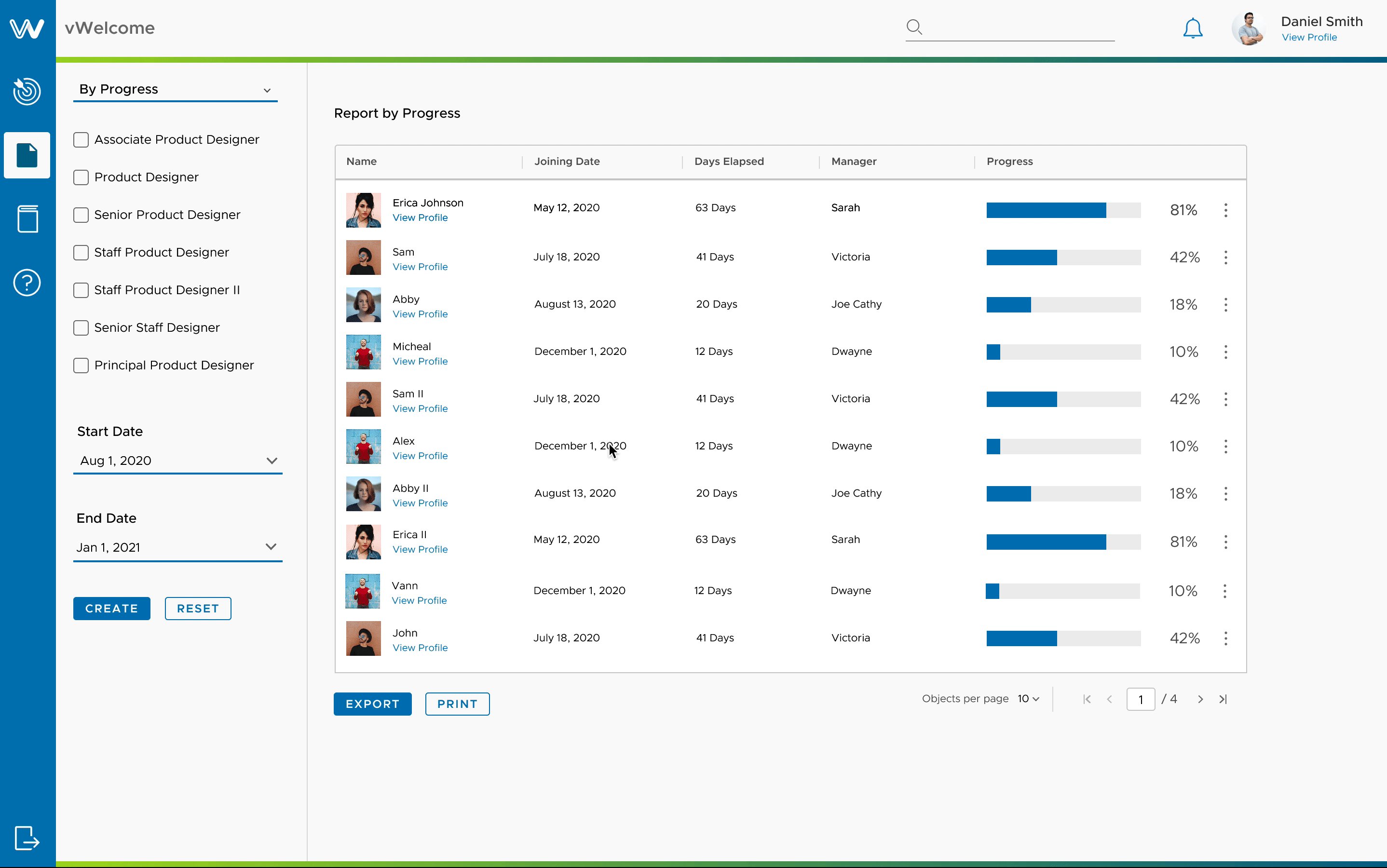
A dashboard collects feedback from ongoing and current design professionals. Equipping the Leaders and DesignOps Managers to optimize the onboarding journey for achieving a higher satisfaction rate, Optimizing ways to deliver value to their product teams quickly, and track the performance in their reviews.

My Responsibilities
I belonged to a team of 3 UX designers. As part of the project assignment (capstone), I actively participated in all UX design phases, right from the research to designing and delivering the product to the clients.
I reported to the Project mentor (Design Manager), 2 Clients (DesignOps Mangers), and Professor in Practice.
Most of the validations of my ideas were through 1:1 meetings, design critique sessions, and team presentations define high-priority tasks and discuss any show-stoppers.
I took the whole responsibility of collecting data points from user interviews and designing the user journey, creating the interactions, system architecture, and Figma designs.
Overall Design Work
In the last ten months, I performed all the below-mentioned activities for the successful project delivery
a) Background Research - Literature Review, Led: Competitive Analysis
b) Field Research - Remote interviews (Led: Leaders, Managers, New hires), Survey
c) User & Task Analysis - Affinity, Overlapping Needs Matrix, Personas, Led: Journey mapping
d) Low Fidelity Design - Initial Sketching, Balsamiq Low fidelity designs, Led: Usability testing
e) High Fidelity Design - Led: Figma Designs, Usability Testing, A/B testing
f) Design Report - Led: Report Design, Third-party application reviews
This is how we got there, Design Thinking
User is my STAR - Inspired from Stanford d-school framework
To me, Stanford’s design thinking framework always helps to jumpstart into any design problem that guides towards the right outcome. However, I believe that design is always iterative with User-Centered "Star" philosophy.

Why does the business care about this?
Understanding the Users and their Problems

Leaders/ Stakeholders:
We interviewed eight members who have various roles as DesignOps, ResearchOps, Design education and practice lead, Accessibility and Clarity Design system manager.
Objectives and Key Results
-
A higher satisfaction rate reported by new hires in quarterly team surveys.
-
Reduction in the time for new hires to deliver value to their product teams.
-
A higher level of performance is indicated in management reviews.
-
Adoption by the VMware Design team of the digital onboarding solution.
Who are involved in new hire onboarding in VMware teams?
Every organization will have a unique strategy to onboard its employees. In fact, I learned that every team would have a different way. Our client (Mentor and DesignOps Manager from VMware) gave a briefing about the different people who manage the team. Let's see who those are!

Design Managers:
We interviewed five managers who lead one to multiple teams parallelly. These managers are responsible for onboarding the new hire into their team.

New Hire Product Designers:
We interviewed four new hires who are currently being onboarded or recently finished their onboarding journey. They come from various backgrounds with different years of experience.

Conducted Interviews Individually
To strategically use our resources, we came up with a plan to interview participants with different roles individually.

Collaborated insights collectively
Once we interviewed users belonging to various roles, we started to gather common points and unique observations to prepare our three personas.
Lets see what the users expressed
New hires
- "I like to have a concrete timeline that has multiple stages."
- "Sometimes it's tough to understand the acronyms being used and the complex
product documentation."
Design Managers
- "Ideally, I expect them to stay strong on basics and think about learning by doing."
- "The goal for me is for them to earn trust with the team and to also get a
successful project behind them."
DesignOps Leaders/ Stakeholders
- "How do we help the new hires to be effective in gathering the domain & product
knowledge so that they can impact the product team faster?"
- "How can we personalize the onboarding plan based on the new hire's previous experience?"
User Personas:




Scoping down the challenges
So, after the initial insights gained from the interviews, it was time to decide on the deliverables. Individually, we presented the different pain points and divided them into MVP and ideal scenarios.
A lot of effort went in to push as many pain points as necessary to create a smooth onboarding experience. To better portray various scenarios, I started to think the problems from different perspectives to define the POV's (Point of Views)
Ultimately, we made a user journey map to focus on the problems and create ideas/opportunities to improve the employee onboarding experience.

The Success and its measurement
Before getting into too many technical details, a reasonable amount of time was spent on going through the past data and discovering the apt resource to make a measurable plan. We found the framework called “HEART” by Kerry Rodden, Hilary Hutchinson, and Xin Fu from Google’s research team as an extremely useful tool to measure the product user experience.

For our scenario, we have considered testing upon Task Success, Engagement, and happiness and omitted the adoption and retention factors since this is a product where an exclusive type of person works on it.

Further, this gave a better understanding to differentiate the problems for different user types and put them effectively into “How might we’s.” Following are the key design challenges:
New hires
- HMW create an inclusive environment using the platform for the new hires?
- HMW create an intuitive and personalized onboarding plan as per the new hire's role?
- HMW engage the team members and new hires actively collaborate during onboarding?
Design Managers
- HMW create an intuitive platform for the managers to create reusable templates?
- HMW support better collaboration between the manager and new hires?
- HMW create a training ecosystem for the managers to support their team?
DesignOps Managers, Admins
- HMW create collaborative interactions between Admins and DesignOps Managers?
- HMW support design leaders to collect the feedback from the new hires?
- HMW create reports that would help to improve design level onboarding?
User flows and System Architecture
We started to collaborate and design the user flows for each of the "How might we?" phrases. We had to create tangible features within the time frame allocated for sketching the ideas to low fidelity and high fidelity designs of the product.
We segregated our work among ourselves once after designing the initial user flows. I primarily led the user flows, information architecture, and critical interactions between the three users' screens (DesignOps managers, Design Managers, and New-hire.
"DesignOps and Design Managers play a crucial role in shaping the onboarding journey"
To set up the design level onboarding tasks, manage over 60+ design teams by tracking the overall productivity and onboarding progress, the DesignOps managers and administrators work together to establish the initial success for the new hires. This team is the backbone for the overall design team's operations, and they are responsible for providing the necessary resources and uplifting overall productivity.

DesignOps Managers and Administrators User flow
Design Managers prepare the necessary material, welcome notes, and assign a design buddy for the new hire. Each team manager has their team-level onboarding tasks. New hires receive the design and team level onboarding tasks in a template, start their learning journey, and collaborate with the team members to achieve success during their early days in the VMware design team.

Design Manager User flow

New hire Product designer User flow
Sketching the user flows
We translated the user flows into initial sketches using simple hand-drawn wireframes. Using these sketches, we created storyboards for each of the users. This helped us to share our initial MVP and features, which we are focusing on.
Initial product sketches
The First Iteration
We decided to create our low-fidelity designs in Balsamiq and gather feedback from our clients, mentors, and professor to help us aid our design decisions. For this, we split our work for each user and made the screens.
Once we developed our first version of user flows, we collaborated with our mentor (Chit Meng - Design Manager at VMware) and professor of practice for their feedback.
Initial low-fidelity Screens
Lacking Consistency in Design
As we worked individually, we used different visual elements from Balsamiq, which lacked consistency in our screens. This was the first observation from our mentor, which we made as one of our prime priorities in our next iteration.
Conveying design rationale for each feature
Low-fidelity designs lack various interactions such as viewing the progress, visualizations and entering text. We had to narrate or lead the user for specific actions verbally. So, we decided to overcome the nudging element by prioritizing the critical tasks
"Fail early, fail fast but always fail forward"
- John C. Maxwell
The Second Iteration and early Usability testing
With the suggestions received from our mentor and professor of practice, we decided to create second iterations for our low-fidelity designs in Balsamiq and perform one round of early usability testing with different user groups.
Administrator (Stakeholder)
As an application admin, they can view the overall design team's onboarding progress and manage access to the collaborators' who contribute to the master template.
We observed the critical requirements from HMW statements to make the Visualization dashboard, reports, and how to add, manage collaborators. The crucial interactions between admins and design ops managers are carefully crafted to reduce friction while co-editing the master template.
DesignOps Manager (Stakeholder)
We observed the critical requirements from HMW statements to make the Visualization dashboard, reports, and template available for design ops managers. They send a notification to the admin to publish their tasks upon updating, while the administrator has to approve and publish the tasks.
Design Manager
We observed the key requirements from HMW statements to make the managers' tasks simple but effective; we learned that the design manager is responsible for connecting the new hire to team members and responsible for successful and faster onboarding.
The users critically appreciated our design for assigning design buddies, people to meet, and adding welcome notes as these features bring inclusiveness and more of humane touch to the plan.
However, our approach to creating a design template needed to be redesigned as the users didn't feel that it is an easy way to add different tasks from various topics in a sequence. We eventually refined our strategy to come up with an analogy of a textbook - by creating reusable categories (chapters) with multiple tasks in them.
New Hire Product Designer
Our HMW statements shaped our understanding of the needs of the new hires and how we create a stress-free environment and reduce the feeling of overwhelming during a typical day.
We designed ways to make the new hire manage their tasks on a self-paced approach, help them to plan and strategize their work with the utmost freedom, and mentor teammates.
Reorganizing the Information Architecture
Insights from usability testing 1 were considered to shape up architecture
Looking at the complexity of the product, we strategically planned our first round of usability studies before we make the high-fidelity mockups. This gave us the feasibility to learn our mistakes and enhance our designs beforehand.
Final application architecture
Shaping into Pixels
Designed using Clarity Design System
As we introduce the product for the first time, we need to make sure that users are familiar with the design patterns and visual elements they use daily. Hence, we opted to work with VMware's Clarity Design System. However, we developed the side nav, menu anatomy to match the aesthetics of the onboarding application, giving a fresh, exciting feeling every time the user logs in.
DesignOps and Administrator collaboration
One of the most complicated interaction design problems is to improve collaboration between DesignOps managers and administrators. We decided to proceed with relevant permissions for admin (who can add, manage collaborators) and DesignOps manager(s), who update the design level onboarding categories and send a notification to the admin.
Design Manager creating the New hire's experience
The combined efforts of the DesignOps team and Team manager will reflect on the success of the new hire. The Team Manager can create an inclusive environment by adding a design buddy, welcome notes from all team members, create a personalized onboarding plan using reusable categories using the welcome platform.
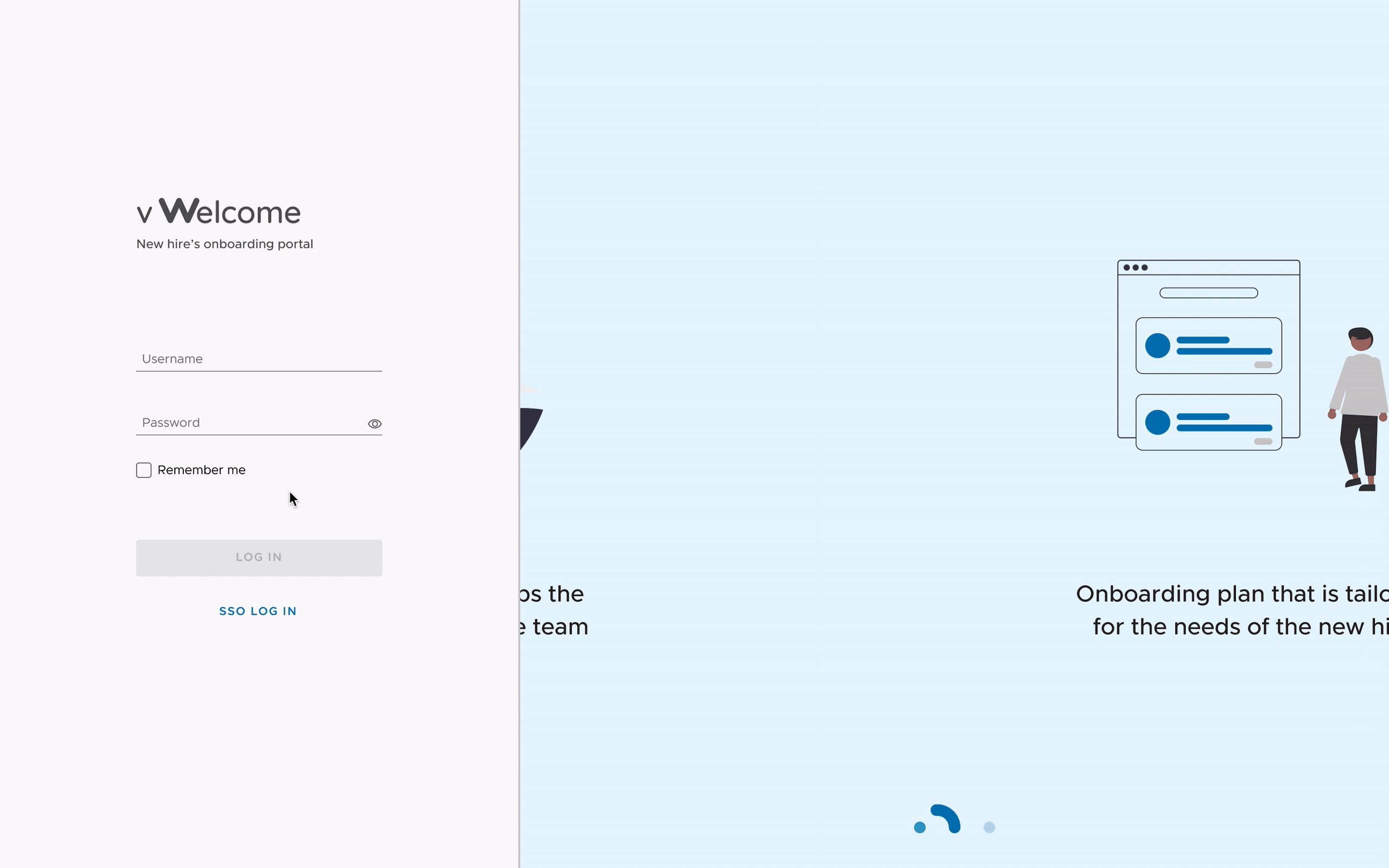
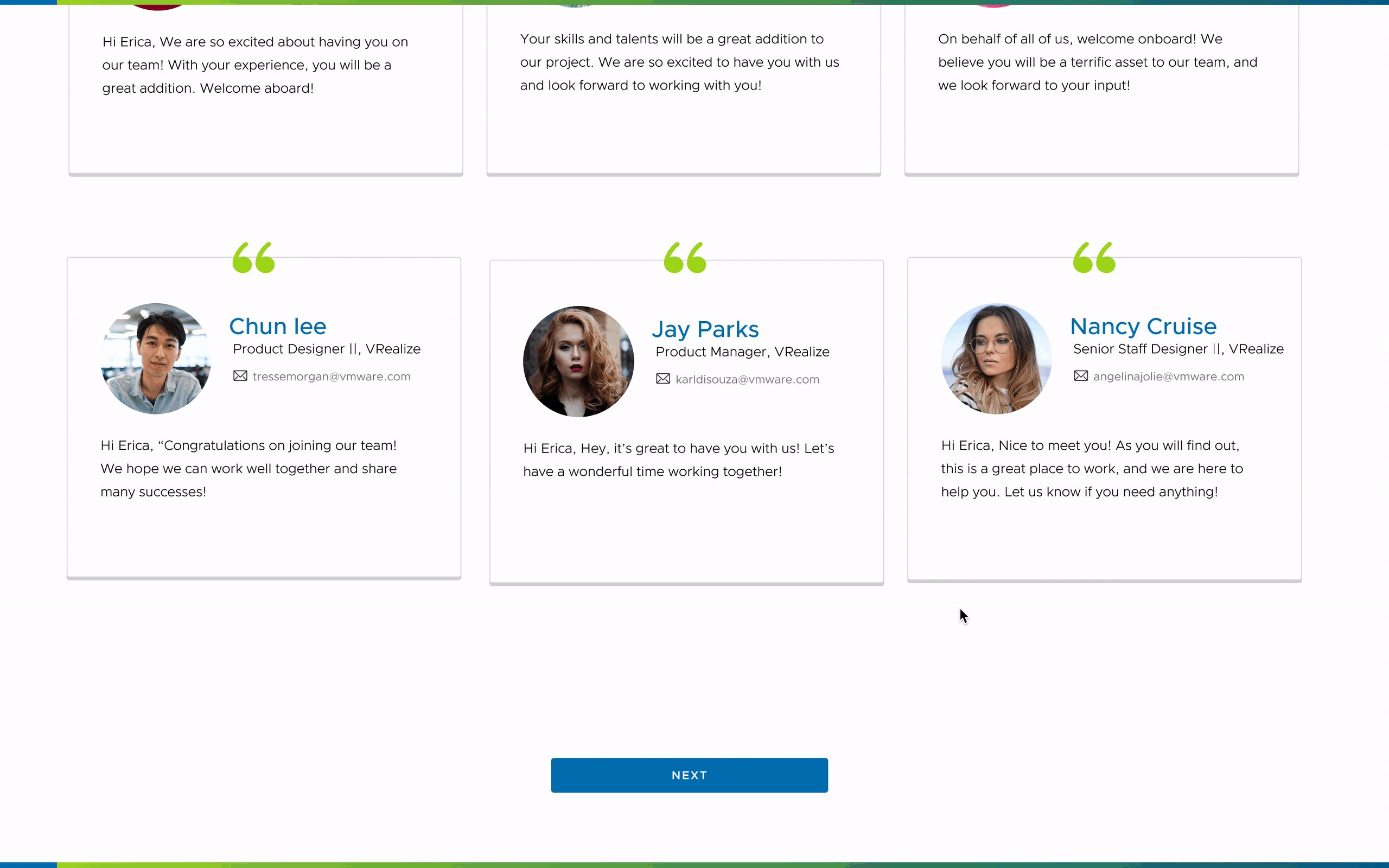
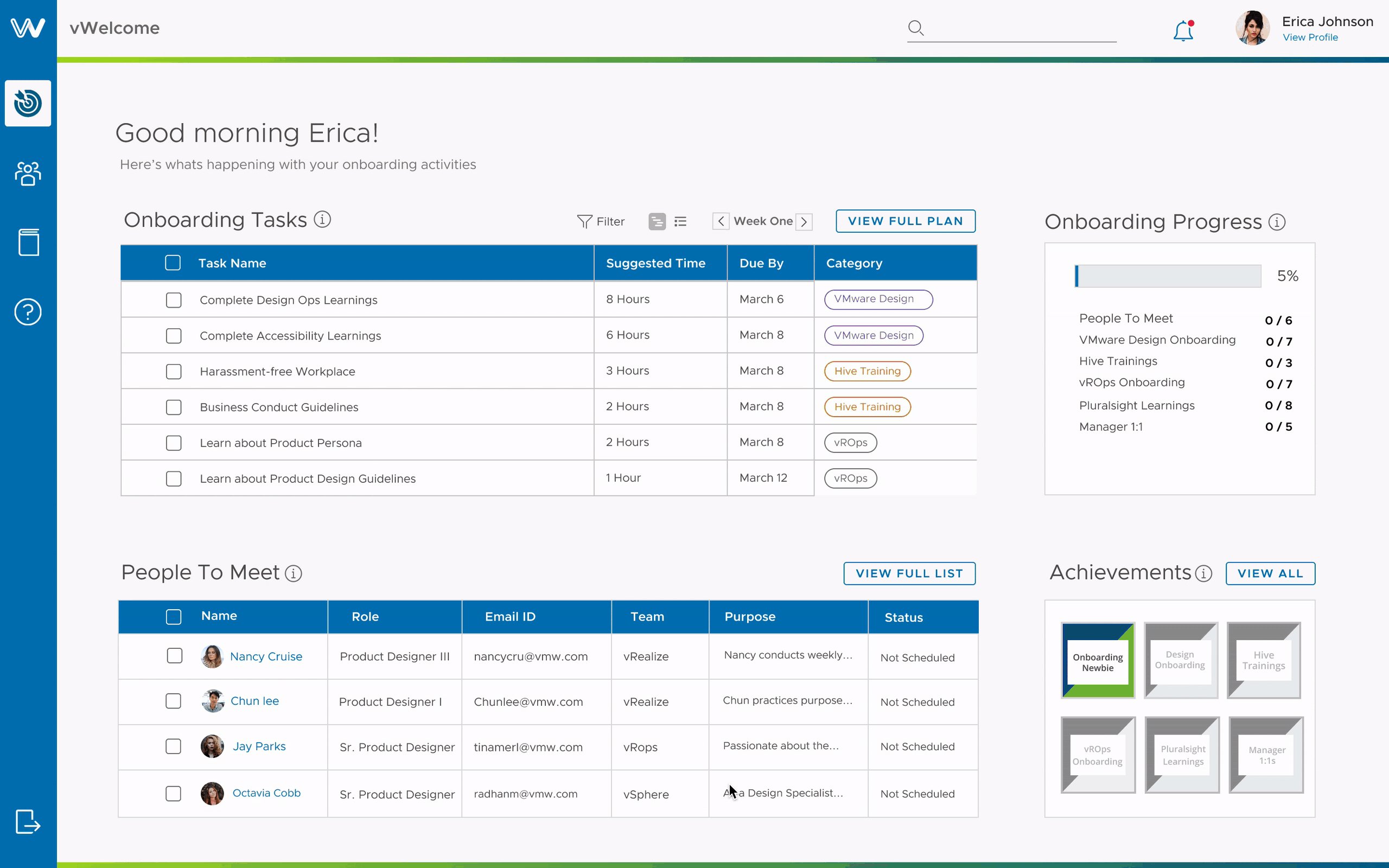
New Hire's learning and onboarding experience
The welcome notes create an inclusive environment for logging in for the first time. The detailed and structured onboarding tasks can provide the new hire a complex structure and confidence in planning their day, week, and monthly targetted strategy. With the scheduled meeting integration, the new hire can easily book an appointment with the team members.
Post Usability Testing



The design was a clear win in many aspects. However, there were few intriguing points raised by the participants. Overall the test results gave a chance to refine the design from better to the best.
One of the observations amongst the DesignOps screens is to improve the calendar filter to Year and Quarterly based filter for both the dashboard and reports section. This can improve the insights based on the progress by quarters. Similarly, design managers' screens can be enhanced by reducing the screen overlays to improve accessibility and improve placement of a few CTA's.
New hire experience can be improved by showing the welcome messages again in their dashboard as they might need to review while meeting with team members, improving the confidence levels. Necessary feedbacks were considered and applied accordingly based on the user data and were finally documented and handed off to the VMware Clients, Development, and HR teams.



Few take-aways
Keep Predictions and Prejudice to minimal
There is always a tendency to get started with the solutions after hearing the design challenges, leading to faulty design outcomes. Try to pre-conceived notions aside and focus more on the user, business aspects to better form the actual design challenges.
User is my STAR - Always Empathize
Empathy is one of the core elements of the design process. Spend as much time you could to understand the user’s perspective and the context in and out.
Start Sketching, put it on paper instead as ideas
That’s true! Just put your thoughts on paper. It doesn’t need to be a well-polished design. This keeps the ideas flowing, and eventually, there are fewer chances of missing few nuances.
Brainstorm and get your designs critiqued as much as possible
Always welcome the stakeholders to join the brainstorming sessions. This way, you can understand different perspectives like product owners, directors, product managers, etc. Design critique is also a powerful way of getting feedback and a chance to unveil few points that you have never imagined.
Thank you! 🎉
I sincerely thank my mentor Chit Meng Cheong, Product Design Manager, and special cheers to Afifa Tawil and Red Dolan, Design Operations Managers, for guiding me through the design thinking process. Cheers to other stakeholders and product managers who helped me understand the core design groups and activities of VMware.
A special shoot out to my fellow product designers Ravi and Ulka for patiently going over the problem and baring with my innumerable "what-ifs." Thank you, Salomé, Design Practice Lead, and Mark Potterf, Sr. Product Manager, for the valued feedback on presentations and gathering user's pain points. Last but not least, Thank you for everything VMware Design!